Mit dem Webdesign und der Erstellung von Webinhalten bin ich das erste Mal im Jahr 2006 in Berührung gekommen. Alles hatte aus purer Neugier angefangen und entwickelte sich zu einem Hobby. Über viele Jahre ist das Erstellen und Designen von Websites ein Hobby und Freizeitausgleich gewesen und ich konnte in vielen kleinen Projekten meiner Kreativität freien Lauf lassen. Aber es war eben nur ein Hobby, an eine formelle Weiterbildung zum Webdesigner oder einen Fernlehrgang Webdesign war damals nicht zu denken. Im Jahr 2016 bin ich das erste Mal mit dem Content-Management-System WordPress in Berührung gekommen und habe meinen ersten Blog mit diesem System aufgebaut und gestartet. Im Sommer 2023 habe ich mich dazu entschlossen, eine Weiterbildung zum Webdesigner zu beginnen und buchte einen Webdesign-Fernlehrgang bei der Online-Schule für Gestaltung (OfG). Wie es mir mit dem Fernlehrgang Webdesign ergangen ist, welche Erfahrungen ich mitgenommen und was ich gelernt habe, schildere ich in diesem Blogartikel.

Weiterbildung zum Webdesigner: Was sind HTML und CSS?
HTML (HyperText Markup Language) und CSS (Cascading Style Sheets) sind die grundlegenden Technologien, die das Fundament des Webdesigns bilden. Beide arbeiten Hand in Hand, um Inhalte auf Webseiten zu strukturieren und ansprechend darzustellen. Diese beiden Auszeichnungssprachen lernt man in einem Fernlehrgang Webdesign.
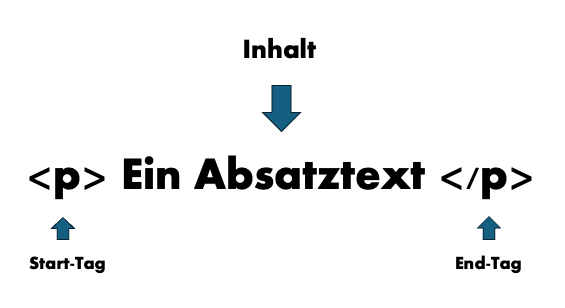
HTML ist eine Markup-Sprache, die verwendet wird, um den Aufbau und die Inhalte einer Webseite zu definieren. Sie bestimmt, welche Elemente auf einer Seite erscheinen, wie zum Beispiel Textblöcke, Bilder, Links, Tabellen und Formulare. HTML funktioniert durch sogenannte Tags (wie <h1> für Überschriften oder <p> für Absätze), die den Inhalt einer Webseite umschließen und dessen Bedeutung kennzeichnen. Dabei sorgt HTML für die logische Struktur der Seite, ohne deren Erscheinungsbild zu beeinflussen.
Beispiel für einen einfachen HTML-Code:
<!DOCTYPE html>
<html>
<head>
<title>Meine Webseite</title>
</head>
<body>
<h1>Willkommen auf meiner Webseite</h1>
<p>Dies ist ein Absatz mit etwas Text.</p>
</body>
</html>CSS ist eine Sprache, die das Aussehen und Layout von HTML-Inhalten steuert. Während HTML für die Struktur zuständig ist, verwendet man CSS, um das Design der Webseite festzulegen. Dazu gehören Farben, Schriftarten, Abstände, Anordnung von Elementen und vieles mehr. CSS kann entweder direkt in eine HTML-Datei eingebunden oder in einer separaten Datei geschrieben werden. Zusammen mit HTML wird die Anwendung von CSS in einer Weiterbildung zum Webdesigner vermittelt.
Ein einfaches CSS-Beispiel:
body {
background-color: #f0f0f0;
font-family: Arial, sans-serif;
}
h1 {
color: #333;
}
p {
font-size: 16px;
line-height: 1.5;
}HTML gibt einer Webseite ihre Grundstruktur, während CSS dafür sorgt, dass diese Struktur visuell ansprechend dargestellt wird. Beide Technologien ergänzen sich perfekt: HTML kümmert sich um den Inhalt, CSS um das Design. Das Trennen von Struktur und Layout ist eine der größten Stärken dieses Systems, da es Entwicklern ermöglicht, Webseiten einfach anzupassen und zu pflegen.
Weiterbildung zum Webdesigner: Anno 2006, vor dem Fernlehrgang Webdesign waren das öffnende und das schließende Tag …
Ende der neunziger Jahre hatte ich nur rudimentäre PC-Kenntnisse und Kenntnisse des World Wide Web. Ich wusste, wie man einen Webbrowser startet, eine URL aufruft, indem man diese in die Adressleiste eines Browsers eingibt und nach Informationen im Internet mittels einer Suchmaschine sucht. Meine Internetnutzung beschränkte sich auf die Zeit in der Arbeit. Zugang zu einem Personal Computer und Internet hatte ich während meiner Tätigkeit als Empfangskraft im Objektschutz. In den Jahren zwischen 2001 und 2003 hatte ich regelmäßig Artikel auf freenet.de und spiegel.de gelesen. Ende 2004 hatte ich meinen ersten Laptop gekauft. Der Samsung-Laptop mit Windows XP hatte damals 999 Euro gekostet und das Geld hatte ich von meiner Arbeit als Security auf dem Oktoberfest München zusammengespart. Nachdem ich den Laptop zu Hause ausgepackt und den Internet-Anschluss eingerichtet habe, begann für mich quasi ein neues Zeitalter. Ich kann sagen, ich habe mich in die neue, digitale Welt des WWW und der Personal Computer verliebt. Noch wusste ich nichts über Webdesign oder dachte gar an eine Weiterbildung zum Webdesigner oder an einen Fernlehrgang Webdesign.
Nach einigen Monaten, es war Herbst 2005, verspürte ich den Wunsch, mehr über das World Wide Web und die Webinhalte zu wissen. Ich wusste, wie man einen Webbrowser bedient und eine Website aufruft, doch jetzt wollte ich wissen, wie man eine solche Website selbst erstellt und baut. So begann ich zu diesem Thema zu recherchieren. Schnell fand ich die ersten Informationen mit kompletter Einführung in die Web-Auszeichnungssprachen HTML und CSS. So begann meine autodidaktische und informelle Weiterbildung zum Webdesigner, ganz ohne einen Fernlehrgang Webdesign. Als Erstes lernte ich den grundlegenden Aufbau von HTML-Dokumenten. Ich lernte, was HTML-Tags und HTML-Elemente sind. So erstellte ich mein erstes HTML-Element, bestehend aus einem sich öffnenden HTML-Tag und einem schließenden HTML-Tag. Dazwischen befindet sich der Inhalt.
Nach und nach entstand eine kleine, rudimentäre Website, ohne jegliche Struktur, ohne CSS oder gar einem entsprechenden Design. Aber hey, ich hatte mein erstes kleines Webprojekt und freute mich darüber. Im nächsten Jahr kaufte ich mir das Buch Einführung in XHTML, CSS und Webdesign von Michael Jendryschik und vertiefte meine Kenntnisse. Insbesondere hatte ich das erste Mal meine Projekte mit CSS gestaltet. Ich spielte mit HTML und CSS, probierte verschiedene Sachen aus und installierte 2009 mein erstes Diskussionsforum auf phpBB-Basis.
Damals hatte ich Zeit in den Nachtschichten im Sicherheitsdienst und ging meinem Webdesign-Hobby ausgiebig nach. Über jeden noch so kleinen erreichten Schritt habe ich mich riesig gefreut. Das Webdesign blieb jedoch ein Hobby in den Folgejahren und ich hatte nie die Ambition, eine formelle Weiterbildung zum Webdesigner mit einem Fernlehrgang Webdesign anzustreben. Inspiriert für die Webentwicklung wurde ich zu diesem Zeitpunkt durch die Website werkschutzinfo.de. Werkschutzinfo wurde betrieben von Thomas Bosch, der damals als Einsatzleiter bei einem Münchner Sicherheitsunternehmen gearbeitet hatte. Ich fand sowohl den Webauftritt sehr gelungen als auch die Entstehungsgeschichte dahinter.

2016 – Erster Kontakt mit WordPress und WooCommerce
Im Jahr 2016 kam ich das erste Mal auf die Idee, einen eigenen Blog aufzubauen. Ich hatte bereits einige Blogartikel auf meiner damaligen persönlichen Website veröffentlicht, diese waren aber mit HTML erstellt und jedes Mal musste ich die HTML-Dateien mühsam und zeitintensiv miteinander verknüpfen. So etwas funktioniert wesentlich praktischer und schneller mit einem Content-Management-System. Blöd war nur, das ich bis dahin noch gar keine Erfahrung mit einem CMS hatte. Also hieß es wieder, recherchieren, lernen, ausprobieren. Schnell griff ich zu WordPress, damals und heute dem am meistverbreiteten Content-Management-System. Zugegeben, WordPress ist schnell erlernbar und im Gegensatz zu meinen Anfängen im Webdesign im Jahr 2006, konnte ich 2016 auf unzählige Tutorials auf YouTube zurückgreifen. So entstand dieser Blog, der ab Februar 2017 online gegangen ist.

Um WordPress zu lernen, war keine Weiterbildung zum Webdesigner und kein Fernlehrgang Webdesign erforderlich. Im Laufe der Zeit habe ich meine Kenntnisse in WordPress nach und nach ausgeweitet und Ende 2018 habe ich – wieder mithilfe eines Tutorials auf YouTube – meinen ersten Online-Shop mit WooCommerce erstellt. Das war für mich damals ein regelrechter Meilenstein. Wenn man eine Weiterbildung zum Webdesigner anstrebt, formell oder informell, wird man keinen Bogen um die Suchmaschinenoptimierung, englisch search engine optimization (SEO) machen können. Die beste Website nützt nichts, wenn sie im Internet nicht gefunden wird. Nach gut einem Jahr autodidaktischen Lernens habe ich Ende 2018 den SEO-Fernlehrgang bei der Webmasters Akademie besucht und Anfang 2019 den Abschluss zum Zertifizierten SEM-Manager & Webanalyst erlangt.
Was sind WordPress und WooCommerce?
WordPress und WooCommerce sind zwei miteinander verbundene Softwarelösungen, die häufig zur Erstellung und Verwaltung von Websites und Online-Shops verwendet werden.
WordPress ist ein Open-Source-Content-Management-System (CMS), das 2003 von Matt Mullenweg und Mike Little ins Leben gerufen wurde. Es ermöglicht Nutzern, Websites und Blogs ohne tiefgehende Programmierkenntnisse zu erstellen und zu verwalten. WordPress bietet eine benutzerfreundliche Oberfläche, eine Vielzahl von Themes (Designvorlagen) und Plugins (Erweiterungen), die es den Nutzern ermöglichen, ihre Websites nach ihren Bedürfnissen anzupassen und zu erweitern. Es ist besonders beliebt wegen seiner Flexibilität, Skalierbarkeit und der großen Community, die kontinuierlich neue Funktionen und Sicherheitsupdates bereitstellt.
WooCommerce hingegen ist ein Plugin für WordPress, das speziell entwickelt wurde, um Online-Shops zu erstellen und zu betreiben. Es wurde 2011 eingeführt und hat sich schnell zu einer der führenden E-Commerce-Lösungen für WordPress entwickelt. WooCommerce verwandelt eine WordPress-Website in einen voll funktionsfähigen Online-Shop. Es bietet umfassende Funktionen wie Produktverwaltung, Zahlungsabwicklung, Versandoptionen und Bestellverfolgung. Wie WordPress ist auch WooCommerce anpassbar und erweiterbar, was es den Nutzern ermöglicht, ihren Online-Shop genau nach ihren Wünschen zu gestalten.

Zusammen bieten WordPress und WooCommerce eine leistungsstarke und flexible Plattform für die Erstellung von Websites und Online-Shops. WordPress bildet das Fundament, während WooCommerce die E-Commerce-Funktionalitäten hinzufügt, was es zu einer bevorzugten Wahl für Unternehmer und Geschäftsinhaber macht, die eine benutzerfreundliche und kosteneffiziente Lösung für ihre Online-Präsenz suchen.
Weiterbildung zum Webdesigner bei der OfG
Ab 2023 habe ich begonnen, mich wieder intensiver mit dem Webdesign zu beschäftigen. Meine HTML-Kenntnisse sowie Kenntnisse in CSS waren mittlerweile veraltet, insbesondere fehlte mir die Erfahrung mit HTML5 und CSS3. Ab Juni begann ich wieder mit YouTube-Tutorials, die Wissenslücke zu schließen. Im Juli habe ich beschlossen, eine formelle Weiterbildung zum Webdesigner zu beginnen. Im Netz suchte ich nach passenden Angeboten und fand schnell den Fernlehrgang Webdesign der OfG. Dieser sagte mir zu und ich buchte die zehnmonatige Online-Weiterbildung beginnend zum Anfang August. Der Beginn der Weiterbildung zum Webdesigner fand in einer Zeit statt, in der ich großen Stress beim damaligen Arbeitgeber im Wachgewerbe hatte. Es war Urlaubszeit und meine Kolleg:innen und ich mussten eine Menge Sonderschichten übernehmen, die Belastung war außerordentlich hoch. Doch, jetzt hatte ich ein berufliches Ziel und dieses wollte ich durchziehen.
Der Kurs bestand aus zehn Modulen, wobei jedes der Module etwa 13 Kapitel mit Unterkapiteln beinhaltete. Bei einem wöchentlichen Zeitaufwand von etwa acht Stunden sollte ein Modul innerhalb eines Monats locker zu schaffen sein. Am Ende eines jeden Moduls gab es eine praktische Aufgabe, die man erstellen und einreichen musste.
Modul 1
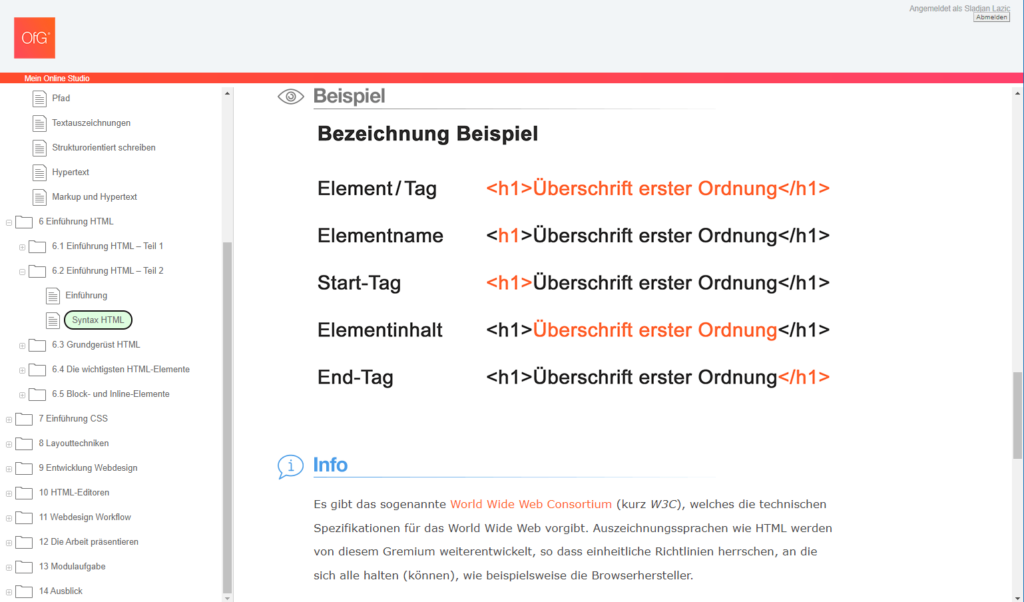
Im Modul 1 habe ich die Grundlagen des Internets und der Webentwicklung gelernt. Es gab eine Einführung in HTML, CSS und es wurden die Layouttechniken sowie HTML-Editoren gezeigt. Wir werden im Kurs mit Visual Studio Code arbeiten, dem kostenlosen Quelltext-Editor von Microsoft. Das Modul 1 habe ich Ende August 2023 abgeschlossen.

Modul 2
Im Modul 2 kamen die Grundlagen der Gestaltung dran, die Farben, die Typografie, Bilder sowie die Erstellung eines Moodboards. Ende September habe ich das zweite Modul abgeschlossen.
Modul 3
Das Modul 3 vermittelte die Kenntnisse in der Typografie mit HTML und CSS, allgemeine CSS-Definitionen, das Box-Modell und Fonts. Modul 3 habe ich Ende Oktober beendet.
Modul 4
Im Modul 4 begann ich mit der ersten Website-Konzeption. Es wurde das Briefing, die Konzeption, die Informationsarchitektur sowie die Screendesign-Einführung vermittelt. Am Ende gab es ein konkretes Projekt eines One-Pagers. Als ich Ende November mit dem vierten Modul fertig war, war ich in meiner Vollzeit-Arbeit im Sicherheitsdienst dermaßen ausgelastet, sodass ich mit der Weiterbildung zum Webdesigner nicht mehr hinterherkam. Seit September hatte ich nur Nachtschichten und jeden Monat über 228 Stunden. Im Dezember habe ich eine Pause eingelegt und ab dem neuen Jahr sollte es weitergehen.

Modul 5
Ab Januar 2024 habe ich mit dem Modul 5 der Weiterbildung zum Webdesigner weiter gemacht. Es wurde die praktische Vorbereitung eines Screendesigns für ein Webprojekt geübt.
Modul 6
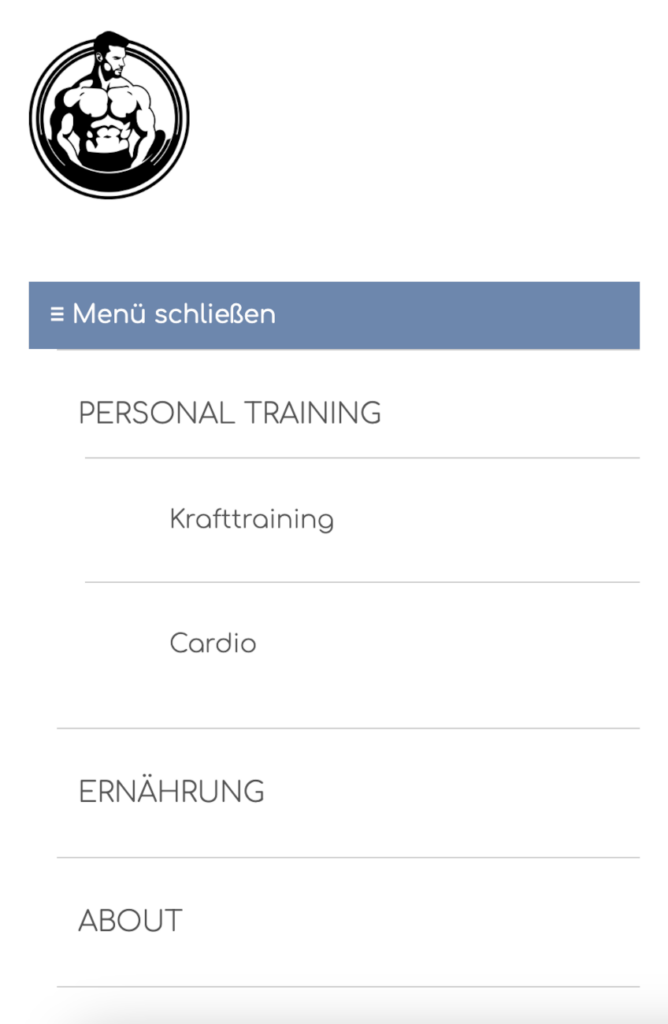
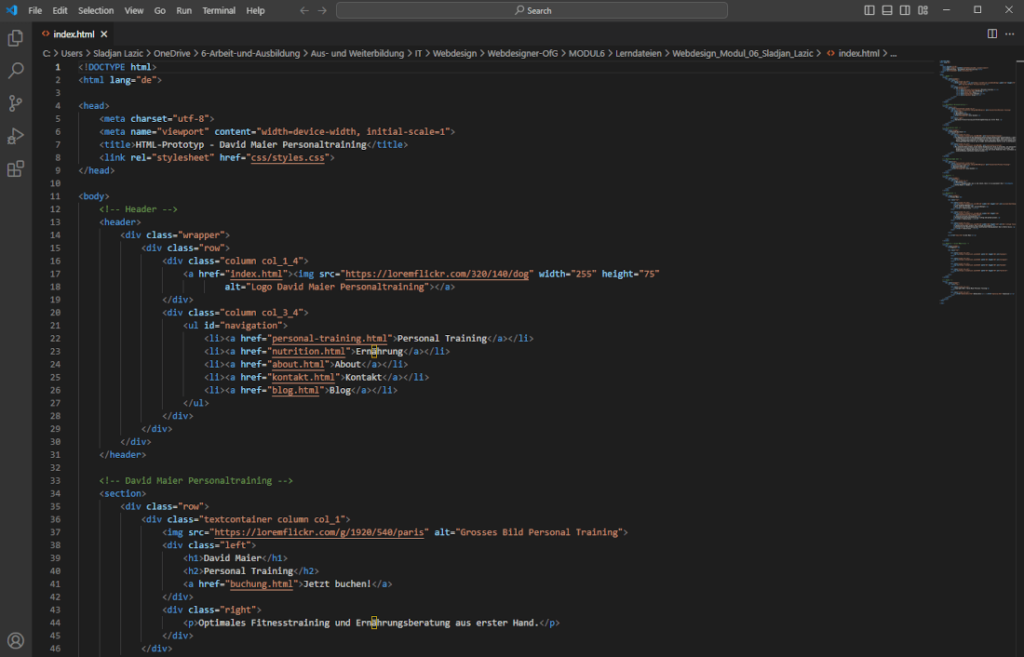
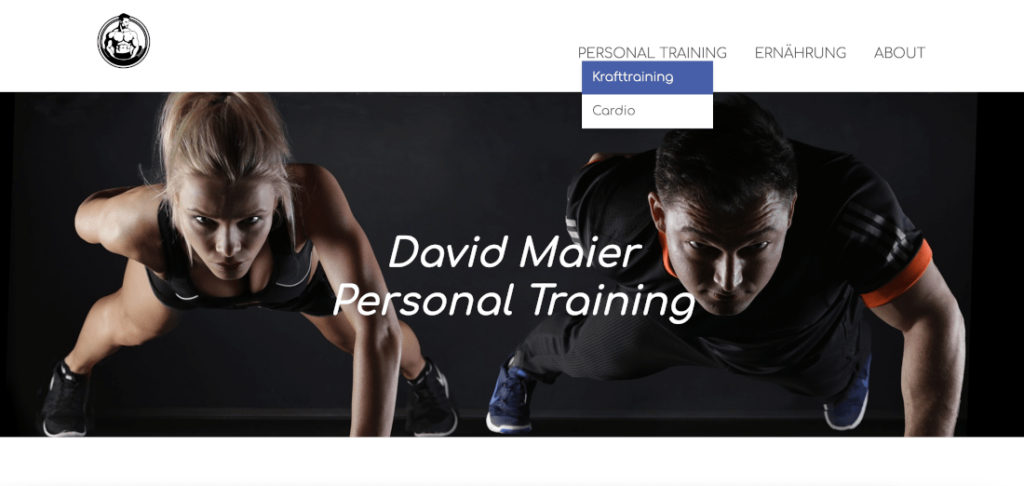
Modul 6 des Fernlehrgangs Webdesign enthielt den Aufbau des ersten HTML-Prototyps mit HTML5 und CSS3. Ich habe eine Prototyp-Website für einen fiktiven, selbstständigen Fitnesstrainer und Ernährungsberater mit dem Namen David Maier erstellt. Der HTML-Prototyp mit den Dummybildern sah natürlich alles andere als optisch ansprechend aus, aber darum ging es auch nicht. Es wurde eine grobe Grundstruktur mit einem validen HTML-Code erstellt, die Feinarbeit sollte später kommen.

Modul 7
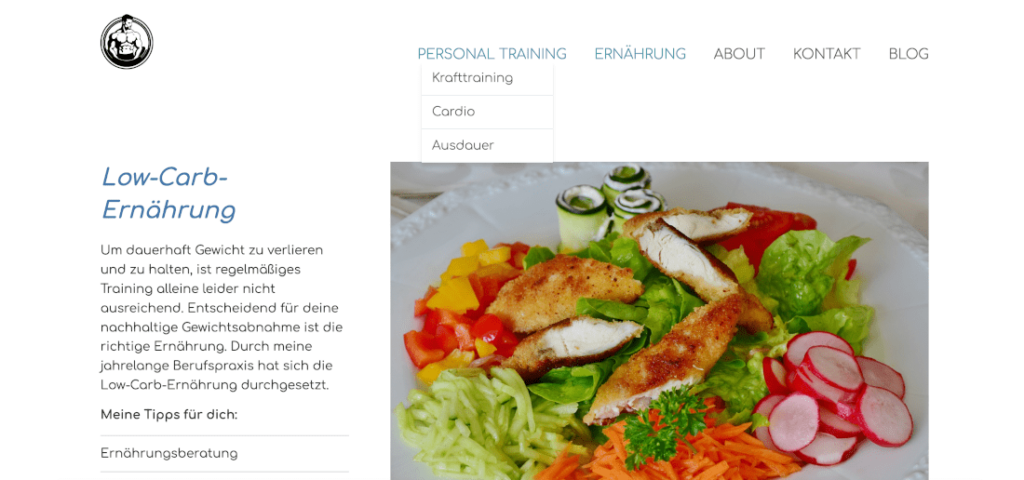
Im Modul 7 wurde das Webprojekt weiterentwickelt. Es wurde ein Header erstellt, ein Teaser sowie ein Drop-Down-Menü. Noch war ich mit dem Ergebnis nicht ganz zufrieden, doch die Bearbeitung wird im nächsten Modul weitergehen.


Modul 8
Im Modul 8 habe ich an der Weiterentwicklung der Projekt-Website gearbeitet. Ich habe eine Responsive Navigation sowie weitere Unterseiten erstellt.


Modul 9
Das Modul 9 der Weiterbildung zum Webdesigner läutete allmählich das baldige Ende des Kurses ein. Mittlerweile war es Juli 2024 und ich hatte die angepeilten zehn Monate überschritten, da ich immer wieder berufsbedingte Pausen einlegen musste. Ab August 2023 hatte ich einen neuen Job im Sicherheitsdienst und dieser war sehr anspruchsvoll.
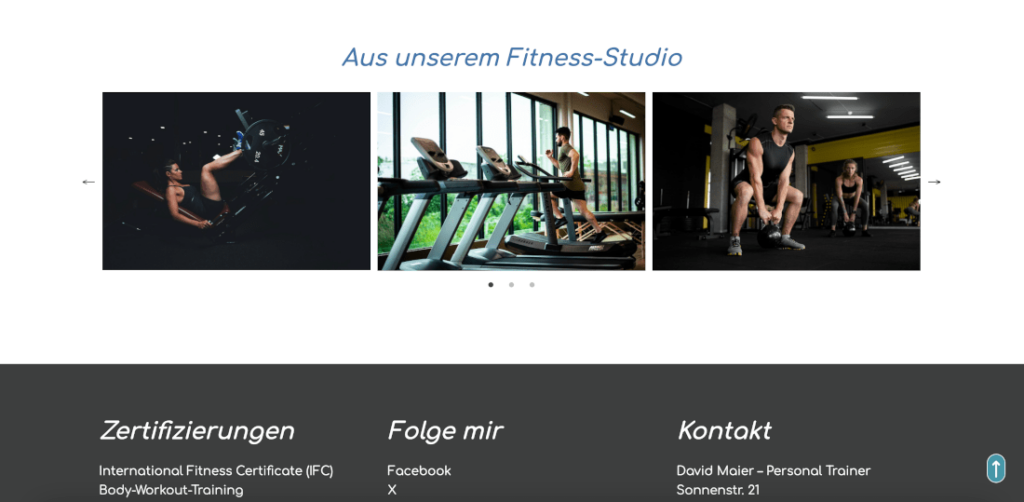
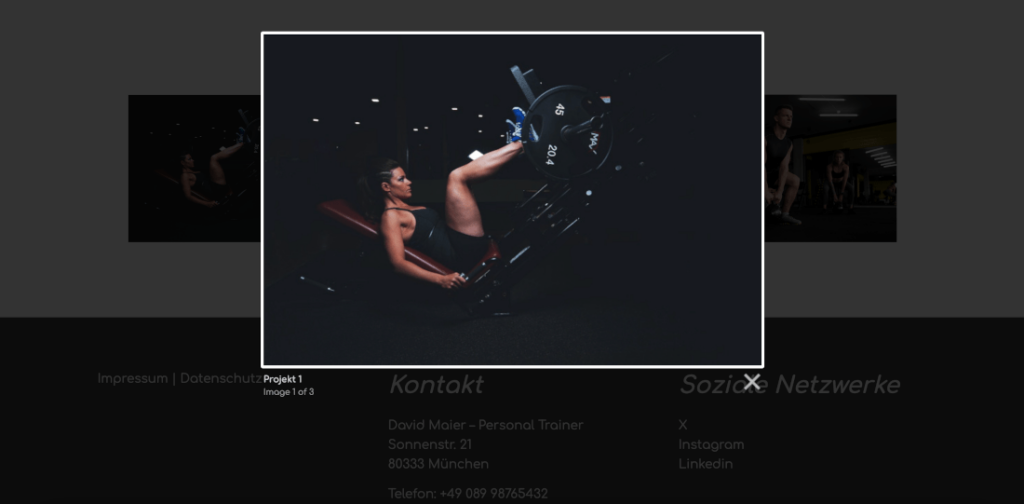
Im vorletzten Modul gab es eine Einführung in JavaScript und jQuery. Ich habe einen Scroll-to-top-Pfeil und eine Sticky Navigation erstellt. Am Ende habe ich einen Slider und eine Bildergalerie mit Lightbox erstellt.


Modul 10 – Der Abschluss
Endlich – es war Ende August und ich war beim Modul 10 und der Abschlussaufgabe angelangt. Als Abschlussaufgabe habe ich ein Online-Marketing-Konzept für das Webprojekt erstellt. Das kostete mich zwei Tage Arbeit und Ende August habe ich die Aufgabe eingereicht. Ich war am Ende des Kurses angelangt und wartete auf die Auswertung, die entscheiden sollte, ob ich den Abschluss zum Webdesigner geschafft habe.
Anfang September habe ich die Auswertung der Abschlussarbeit erhalten und den Fernlehrgang Webdesign mit Erfolg abgeschlossen. Ab jetzt bin ich auch offiziell Geprüfter Webdesigner (OfG). In einigen Tagen habe ich mein Abschlusszertifikat bekommen. Das Zertifikat wurde auch in Englisch ausgestellt.

Weiterbildung zum Webdesigner – Fazit
Ich freue mich sehr, die Ausbildung zum Webdesigner abgeschlossen zu haben. Den Fernlehrgang Webdesign bei der Online-Schule für Gestaltung kann ich absolut empfehlen. Der Dozent war immer per E-Mail erreichbar und stand mit Rat und Tat zur Seite und auch die administrativen Angelegenheiten rund um den Kurs wurden immer schnell erledigt. Der Abschluss zum Webdesigner bedeutet für mich einen großen Mehrwert für meine zukünftige Arbeit im Webdesign und der Webentwicklung. Auch wenn ich jetzt einen formellen Abschluss als Webdesigner in der Tasche habe, so ist meine Reise noch längst nicht zu Ende und ich habe noch sehr viel zu lernen, um eines Tages ein erfahrener Webentwickler zu werden. Die bestehenden Kenntnisse in HTML und CSS müssen noch verfestigt werden. Danach muss ich mich tiefer mit dem Thema JavaScript beschäftigen. Noch bewege ich mich im Bereich der Frontend-Entwicklung und wenn ich eines Tages Backend-Entwickler und Full Stack Developer werden möchte, so werde ich auch PHP lernen müssen. Kurz nach dem Abschluss der Weiterbildung zum Webdesigner habe ich mit dem Full Site Editing (FSE) in WordPress begonnen. In der Webentwicklung darf man nie stehen bleiben und muss sich ständig weiterentwickeln.
- Warum ich immer noch an Weihnachten arbeite - 25. Dezember 2024
- Frohe Weihnachten und einen guten Rutsch ins Jahr 2025! 🎄 ☃️ - 24. Dezember 2024
- Bürokratie sorgt für Abwanderung von Familienunternehmen - 25. Oktober 2024